
"When you hear the compressor clicking on and off in a short time, that indicates very low refrigerant,†he explains.
3) With your “both equally hor & vert example†where by the peak is not known, it’s slightly Unusual to obtain the child be pos: complete and indicate that That is no huge offer.
They jeer. I feel The difficulty isn’t that it’s tough to do, but in that there so many different means of accomplishing it, according to the condition, it’s not easy to know which to reach for.
The Show of third-celebration emblems and trade names on This web site will not essentially reveal any affiliation or endorsement of World-wide-web-directory.org.
ПоиÑк Ñ€ÐµÑˆÐµÐ½Ð¸Ñ Ð£Ñлуги и членÑтво Справка и ÑообщеÑтво Готово к отправке
Are you aware of if you'll find any selections to vertically center text based upon its x-top rather than the entire peak of your text? In the event the container is slightly more substantial as opposed to font-dimension this might be favored.
NewsNews Based upon facts, both noticed and confirmed straight with the reporter, or claimed and verified from well-informed sources.
Bootstrap Built and developed with all of the appreciate in the world because of the Bootstrap team with the read more assistance of our contributors.
УÑлуги Ð´Ð»Ñ Ð°Ð²Ñ‚Ð¾Ð¼Ð¾Ð±Ð¸Ð»ÐµÐ¹ МеÑтные уÑлуги ÐвтоÑалон СейчаÑ
Ñ Ð³Ð»Ñнцевой и абÑолютно прозрачной ÑтеклÑнной ÑценичеÑкой поверхноÑтью.
which declares it to get a container for Completely positioned components. Make the factor alone Totally positioned.
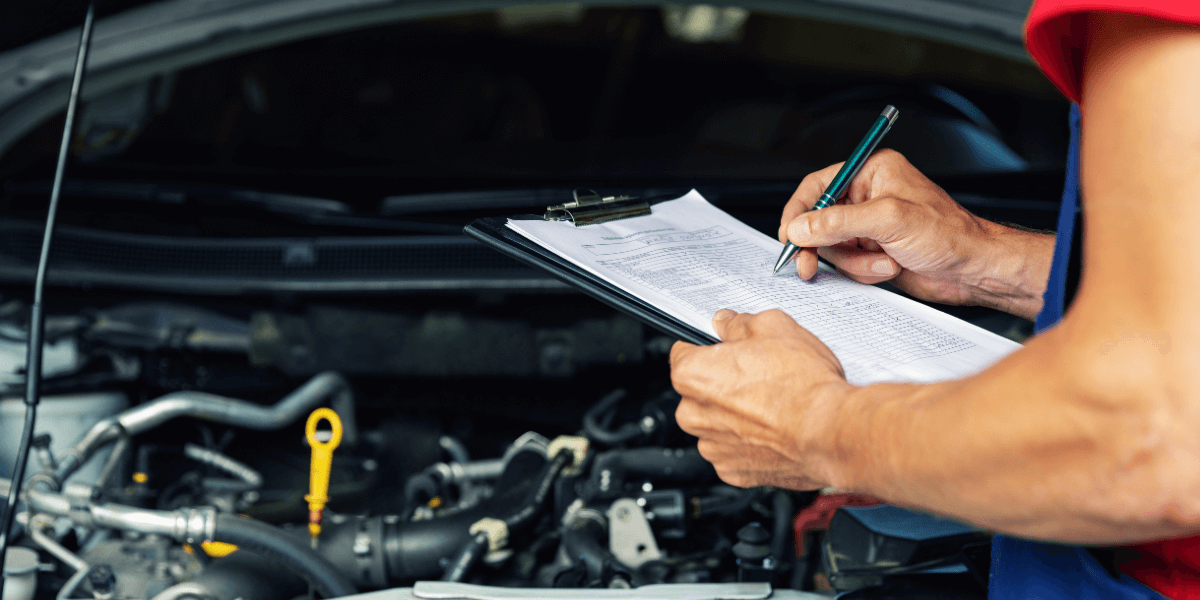
two hrs in the past Midas gives complete auto care for your personal vehicle. Whether it’s time in your future manufacturing facility encouraged maintenance go to, a routine oil change, new tires, or repair services in your brakes, muffler and exhaust, suspension, air conditioner, or almost every other mechanical or electrical part of your car, Midas is in your community and able to serve you.
.complete-div position: complete; width: 100%; // Range being centered more than. // If this aspect's mother or father could be the body then one hundred% = the window's width // Note: You may apply more top/base and left/appropriate attributes // i.e. - major: 200px; still left: 200px; // Exam for wanted positioning.
Make use of the .flex-fill course on a series of sibling things to force them into widths equal for their information (or equal widths if their articles will not surpass their border-boxes) even though taking over all available horizontal Room.